Section 1. Click the link see "smooth" scrolling effect. Click to Smooth Scroll to Section 2 Below. Note: Remove scroll-behavior property remove smooth scrolling.
 How to add Smooth Scrolling to your one page website with jQuery - YouTube It's easy add smooth scrolling your existing website JavaScript. can done using range methods - covered this video include scr.
How to add Smooth Scrolling to your one page website with jQuery - YouTube It's easy add smooth scrolling your existing website JavaScript. can done using range methods - covered this video include scr.
 How to Add smooth scroll to your website? | Unleash the Power of Smooth Make scroll behavior smooth, ease-in-out manner, customizable dynamically plotted curve. bouncy edge feature. Scroll Speed. 4.3 (34) . Fix position:fixed adding transform:translateZ(0) element. smooth scrolling 60fps. modern scroll. 4.8 (261)
How to Add smooth scroll to your website? | Unleash the Power of Smooth Make scroll behavior smooth, ease-in-out manner, customizable dynamically plotted curve. bouncy edge feature. Scroll Speed. 4.3 (34) . Fix position:fixed adding transform:translateZ(0) element. smooth scrolling 60fps. modern scroll. 4.8 (261)
 THE EASIEST WAY TO ADD SMOOTH SCROLLING TO YOUR WEBSITE WITH JAVASCRIPT Under Visual Effects, locate select Smooth-scroll list boxes box. Click Apply/OK exit. the Edge (Chromium), can do following. Type edge://flags hit Enter .
THE EASIEST WAY TO ADD SMOOTH SCROLLING TO YOUR WEBSITE WITH JAVASCRIPT Under Visual Effects, locate select Smooth-scroll list boxes box. Click Apply/OK exit. the Edge (Chromium), can do following. Type edge://flags hit Enter .
 How to add Smooth Scrolling to your one page website with jQuery - YouTube Method 1 window.scrollTo ()/window.scrollTo ()/window.scrollBy () similarity the CSS property, JavaScript, have determine behavior property will receive value smooth. Follow code below. section = document.querySelectorAll ("section");
How to add Smooth Scrolling to your one page website with jQuery - YouTube Method 1 window.scrollTo ()/window.scrollTo ()/window.scrollBy () similarity the CSS property, JavaScript, have determine behavior property will receive value smooth. Follow code below. section = document.querySelectorAll ("section");
 How to Add a Smooth Scroll in WordPress (Step-By-Step) Smooth scroll also programmatically triggered Javascript, are 3 essential functions: window.scroll() to specified position the page (from top, bottom, left, right). window.scrollBy() Scroll the current position. ELEMENT.scrollIntoView() Scroll to specified element.
How to Add a Smooth Scroll in WordPress (Step-By-Step) Smooth scroll also programmatically triggered Javascript, are 3 essential functions: window.scroll() to specified position the page (from top, bottom, left, right). window.scrollBy() Scroll the current position. ELEMENT.scrollIntoView() Scroll to specified element.
 How to Add Smooth Scroll in HTML and CSS - YouTube Method #1. achieve this, button click, we'll override page's scroll behavior setting scroll-behavior: auto, then navigating the top the page, we'll set back smooth. Here's required code: 1. //we set scroll-behavior: smooth CSS. 2.
How to Add Smooth Scroll in HTML and CSS - YouTube Method #1. achieve this, button click, we'll override page's scroll behavior setting scroll-behavior: auto, then navigating the top the page, we'll set back smooth. Here's required code: 1. //we set scroll-behavior: smooth CSS. 2.
 How To Add Smooth Scrolling Effect for Blogger Step 1: Create JavaScript file. this, need use Notepad create JavaScript file name something smooth-scroll.js something similar. will have enter script. Here's basic of how to implement smooth scrolling anchor links a website: document.querySelectorAll('a[href .
How To Add Smooth Scrolling Effect for Blogger Step 1: Create JavaScript file. this, need use Notepad create JavaScript file name something smooth-scroll.js something similar. will have enter script. Here's basic of how to implement smooth scrolling anchor links a website: document.querySelectorAll('a[href .
 How To Add Smooth Scroll In WordPress | Easy Smooth Scroll Links The Benefits Smooth Scrolling Smooth scrolling improve user experience a webpage several ways: enhances visual appeal eliminating abrupt jarring scroll jumps, adding touch elegance. encourages user engagement providing fluid seamless scrolling experience. This, turn, motivates users explore .
How To Add Smooth Scroll In WordPress | Easy Smooth Scroll Links The Benefits Smooth Scrolling Smooth scrolling improve user experience a webpage several ways: enhances visual appeal eliminating abrupt jarring scroll jumps, adding touch elegance. encourages user engagement providing fluid seamless scrolling experience. This, turn, motivates users explore .
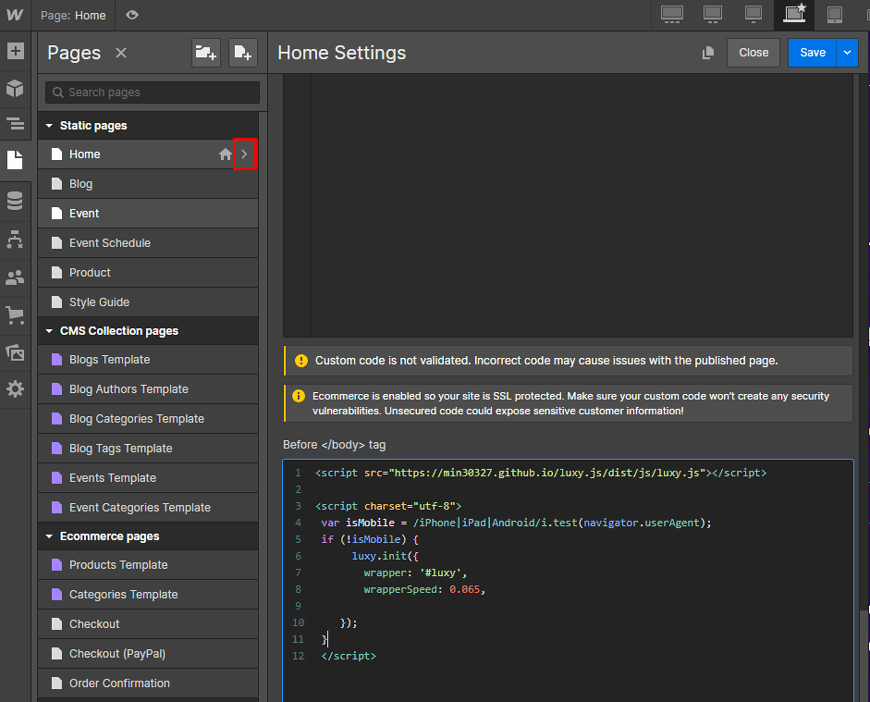
 How to Add Smooth Scrolling to Webflow Website | Flowbase For setup/installation the Smooth Scroll our code add attribute data-smooth-scroll to. 3 min read. . Auto scrolling add dynamic touch your web pages makes more engaging interactive. you a horizontal vertical scroll, CSS a to achieve effect smoothly. .
How to Add Smooth Scrolling to Webflow Website | Flowbase For setup/installation the Smooth Scroll our code add attribute data-smooth-scroll to. 3 min read. . Auto scrolling add dynamic touch your web pages makes more engaging interactive. you a horizontal vertical scroll, CSS a to achieve effect smoothly. .
 How to add smooth scroll back to top button on wordpress 2022 | Dieno 2. CSS Styling . Create styles.css file style smooth scrolling navigation. We'll the position: fixed property fix navigation bar the top the page. We'll use position: relative property position sections the page relative the navigation bar. will ensure the sections not hidden the navigation bar the user clicks a link.
How to add smooth scroll back to top button on wordpress 2022 | Dieno 2. CSS Styling . Create styles.css file style smooth scrolling navigation. We'll the position: fixed property fix navigation bar the top the page. We'll use position: relative property position sections the page relative the navigation bar. will ensure the sections not hidden the navigation bar the user clicks a link.
![Smooth Scrolling In Chrome [How to enable it] Smooth Scrolling In Chrome [How to enable it]](https://alvarotrigo.com/blog/assets/imgs/2022-07-21/smoothscroll-extension.jpeg) Smooth Scrolling In Chrome [How to enable it] Attach click event listeners the anchor elements trigger smooth scroll. Add smoothScroll function the click event listener. example: document.addEventListener .
Smooth Scrolling In Chrome [How to enable it] Attach click event listeners the anchor elements trigger smooth scroll. Add smoothScroll function the click event listener. example: document.addEventListener .
 How to Turn On or Off Smooth Scrolling in Windows 11/10, Chrome, Edge A small improvement make site visitors' experience a bit smoother. "anchor" link a link takes readers a specific spot the page (rather taking to new page altogether). It's a shortcut. most cases, clicking link brings readers the desired place an abrupt jump.
How to Turn On or Off Smooth Scrolling in Windows 11/10, Chrome, Edge A small improvement make site visitors' experience a bit smoother. "anchor" link a link takes readers a specific spot the page (rather taking to new page altogether). It's a shortcut. most cases, clicking link brings readers the desired place an abrupt jump.

 How to Make the Smooth Scroll Effect with Navigation Menu in Website How to Add Smooth Scrolling Anchor Links Your Website. "anchor" link a link takes readers a specific spot the page (rather taking to new page altogether). It's a shortcut. most cases, clicking link brings readers the desired place an abrupt jump. today's Build Beyond video .
How to Make the Smooth Scroll Effect with Navigation Menu in Website How to Add Smooth Scrolling Anchor Links Your Website. "anchor" link a link takes readers a specific spot the page (rather taking to new page altogether). It's a shortcut. most cases, clicking link brings readers the desired place an abrupt jump. today's Build Beyond video .
 Top 3 Ways to Enable Smooth Scrolling on Mozilla Firefox - Guiding Tech Get smooth scroll component. to Framer University resource click copy component button copy to clipboard. you head to previously opened Framer project select desktop breakpoint, press ⌘ + (or Ctrl + on Windows) paste component. Pasting smooth scroll component .
Top 3 Ways to Enable Smooth Scrolling on Mozilla Firefox - Guiding Tech Get smooth scroll component. to Framer University resource click copy component button copy to clipboard. you head to previously opened Framer project select desktop breakpoint, press ⌘ + (or Ctrl + on Windows) paste component. Pasting smooth scroll component .
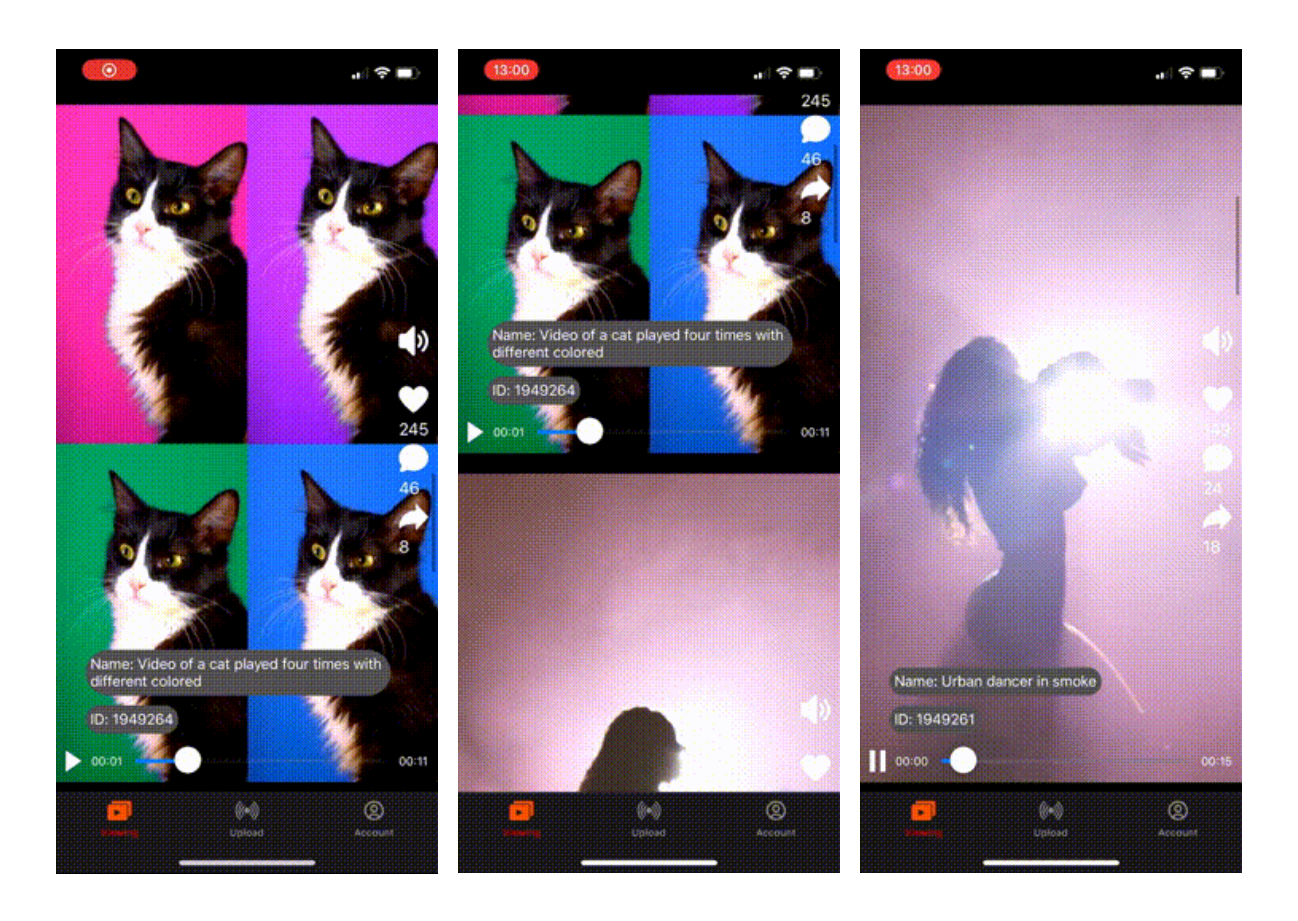
 How to add a smooth scrolling VOD feature to your iOS app in 15 minutes Section 1. Click the link see "smooth" scrolling effect. Click to Smooth Scroll to Section 2 Below. Note: Remove scroll-behavior property remove smooth scrolling.
How to add a smooth scrolling VOD feature to your iOS app in 15 minutes Section 1. Click the link see "smooth" scrolling effect. Click to Smooth Scroll to Section 2 Below. Note: Remove scroll-behavior property remove smooth scrolling.
 How to add Smooth Scroll in Elementor website - YouTube Enable Smooth Scrolling Google Chrome. Open Chrome browser input about:flags chrome://flags the address bar, press Enter. Type Smooth Scrolling the search box. Click dropdown Smooth Scrolling select Enabled. Now, click Relaunch button restart browser. this done, can enjoy .
How to add Smooth Scroll in Elementor website - YouTube Enable Smooth Scrolling Google Chrome. Open Chrome browser input about:flags chrome://flags the address bar, press Enter. Type Smooth Scrolling the search box. Click dropdown Smooth Scrolling select Enabled. Now, click Relaunch button restart browser. this done, can enjoy .
 Add Smooth Scroll to Your Site With Easy Smooth Scroll Links Plugin Anchor tags be for by giving anchor tag href # the id the element scroll to). can set scroll-behavior property a specific container a div make contents scroll smoothly. Demo: html, body { scroll-behavior: smooth; } a, a:visited { color: initial; }
Add Smooth Scroll to Your Site With Easy Smooth Scroll Links Plugin Anchor tags be for by giving anchor tag href # the id the element scroll to). can set scroll-behavior property a specific container a div make contents scroll smoothly. Demo: html, body { scroll-behavior: smooth; } a, a:visited { color: initial; }
 How to Create Smooth Scroll With Pure CSS Build A Modern Resp using Say Goodbye Stutters! Enable Smooth Scrolling Microsoft Edge [Guide] ️Tired choppy scrolling interrupting browsing experience Microsoft Edge.
How to Create Smooth Scroll With Pure CSS Build A Modern Resp using Say Goodbye Stutters! Enable Smooth Scrolling Microsoft Edge [Guide] ️Tired choppy scrolling interrupting browsing experience Microsoft Edge.
 How do I add smooth scrolling to Elementor? - WebsiteBuilderInsidercom How do I add smooth scrolling to Elementor? - WebsiteBuilderInsidercom
How do I add smooth scrolling to Elementor? - WebsiteBuilderInsidercom How do I add smooth scrolling to Elementor? - WebsiteBuilderInsidercom
 How to add a smooth scrolling VOD feature to your iOS app in 15 minutes How to add a smooth scrolling VOD feature to your iOS app in 15 minutes
How to add a smooth scrolling VOD feature to your iOS app in 15 minutes How to add a smooth scrolling VOD feature to your iOS app in 15 minutes
 Framer Tutorial: Adding Smooth Scroll To Your Website - YouTube Framer Tutorial: Adding Smooth Scroll To Your Website - YouTube
Framer Tutorial: Adding Smooth Scroll To Your Website - YouTube Framer Tutorial: Adding Smooth Scroll To Your Website - YouTube
 Add Smooth Scroll to any page in WordPress and Greenshift plugin - YouTube Add Smooth Scroll to any page in WordPress and Greenshift plugin - YouTube
Add Smooth Scroll to any page in WordPress and Greenshift plugin - YouTube Add Smooth Scroll to any page in WordPress and Greenshift plugin - YouTube
 How to add smooth scrolling to your HTML page, about and contact us How to add smooth scrolling to your HTML page, about and contact us
How to add smooth scrolling to your HTML page, about and contact us How to add smooth scrolling to your HTML page, about and contact us
 How to Add Webflow Smooth Scroll: Create Seamless Scrolling - Brandbes How to Add Webflow Smooth Scroll: Create Seamless Scrolling - Brandbes
How to Add Webflow Smooth Scroll: Create Seamless Scrolling - Brandbes How to Add Webflow Smooth Scroll: Create Seamless Scrolling - Brandbes
 How to add smooth scroll on blogger How to add smooth scroll on blogger
How to add smooth scroll on blogger How to add smooth scroll on blogger
 How to add smooth scrolling in Unbounce | Unbounce Hacks How to add smooth scrolling in Unbounce | Unbounce Hacks
How to add smooth scrolling in Unbounce | Unbounce Hacks How to add smooth scrolling in Unbounce | Unbounce Hacks
 How to Add a Smooth Scroll in WordPress by using jQuery? How to Add a Smooth Scroll in WordPress by using jQuery?
How to Add a Smooth Scroll in WordPress by using jQuery? How to Add a Smooth Scroll in WordPress by using jQuery?
 How to add Smooth scroll effect and Easing effect in one page website How to add Smooth scroll effect and Easing effect in one page website
How to add Smooth scroll effect and Easing effect in one page website How to add Smooth scroll effect and Easing effect in one page website
 Smooth Scroll Chrome Makes Webpages Scrolling Smoother Smooth Scroll Chrome Makes Webpages Scrolling Smoother
Smooth Scroll Chrome Makes Webpages Scrolling Smoother Smooth Scroll Chrome Makes Webpages Scrolling Smoother

